皆さんこんにちは、wamoです。
今回は、超簡単(個人差あり)にブログを作ることのできる「Hugo」について解説していきます。
静的サイトジェネレータ
Hugoの話を始める前に、静的サイトジェネレータについて解説しなければいけません。
静的サイトジェネレータ(Static Site Generator)とは、あらかじめ用意されたmarkdownなどの形式のファイルから、テンプレートを元にhtmlやcss等のファイルを生成するプログラムのことを指します。
WordPressのようなウェブサイト上で作成する物とは違い、基本的に管理画面を持ちません。
Hugo
Hugoは、go言語で書かれた静的サイトジェネレータです。
Jekyll(Ruby)、Hexo(Node.js)などと比べて標準状態でできる機能が多く、またテンプレートの記述方法がシンプルなことから、人気を集めています。
Hugoを始めるには
まず、Hugoを使うためにはセットアップをする必要があります。
https://github.com/gohugoio/hugo/releases
こちらからあなたの環境にあったパッケージをダウンロードします。
Windowsの場合
Windowsを使用している場合は、あらかじめPATHの通ったフォルダにhugoファイルを配置する必要があります。
もしPATHの設定方法が分からない場合はこちらの記事を参考にしてください。
新規作成
$ hugo new site exampleでまずはサイトを作成します。(exampleはお好きな名前に)
次にできたフォルダ(example)に移動して、コマンドプロンプトを起動します。
ここでテーマを決めます。
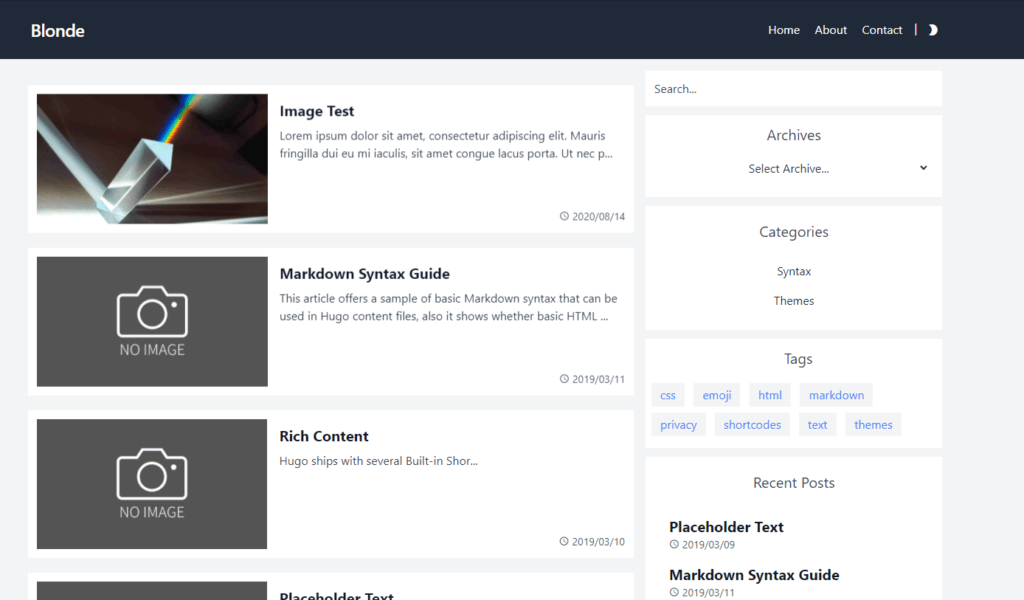
今回この記事では、私が制作しているテーマ「Blonde」を使用していきます。
このテーマを使用するためにはNode.jsが必要です。
Node.jsのインストール方法についてはこちらが参考になります。
次にテーマを追加します。
$ git clone https://github.com/opera7133/Blonde themes/Blondethemes/Blonde/exampleSite内に依存関係とサンプルデータが入っているので、全てルートディレクトリにコピーします。
依存関係をインストールするために、ルートディレクトリで以下のコマンドを実行します。
$ npm installここでどのようになったか確認してみましょう!
プレビューを開始するためには以下のコマンドを実行します。
$ npm run startURLはhttp://localhost:1313/です。

後は自由に記事を書いていくだけです!
なお、記事はmarkdown形式で書く必要があります。
詳しい記法についてはこちらで確認することをお勧めします。
デプロイ
hugoであれば、レンタルサーバーを契約せずともサイトを作成することができます。
今回は最近登場したCloudflare Pagesを使用して説明していきます。
まずはGithub(またはGitlab)にサイトのリポジトリを作成。
次に先ほど作成したサイトのコードをpush。(こんな感じ)
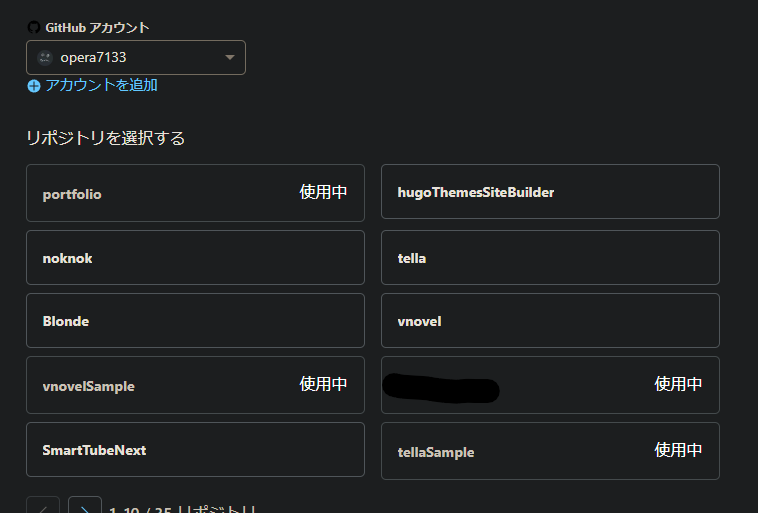
Cloudflare Pagesと使いたいアカウントを連携させます。
使用するリポジトリを選択して…


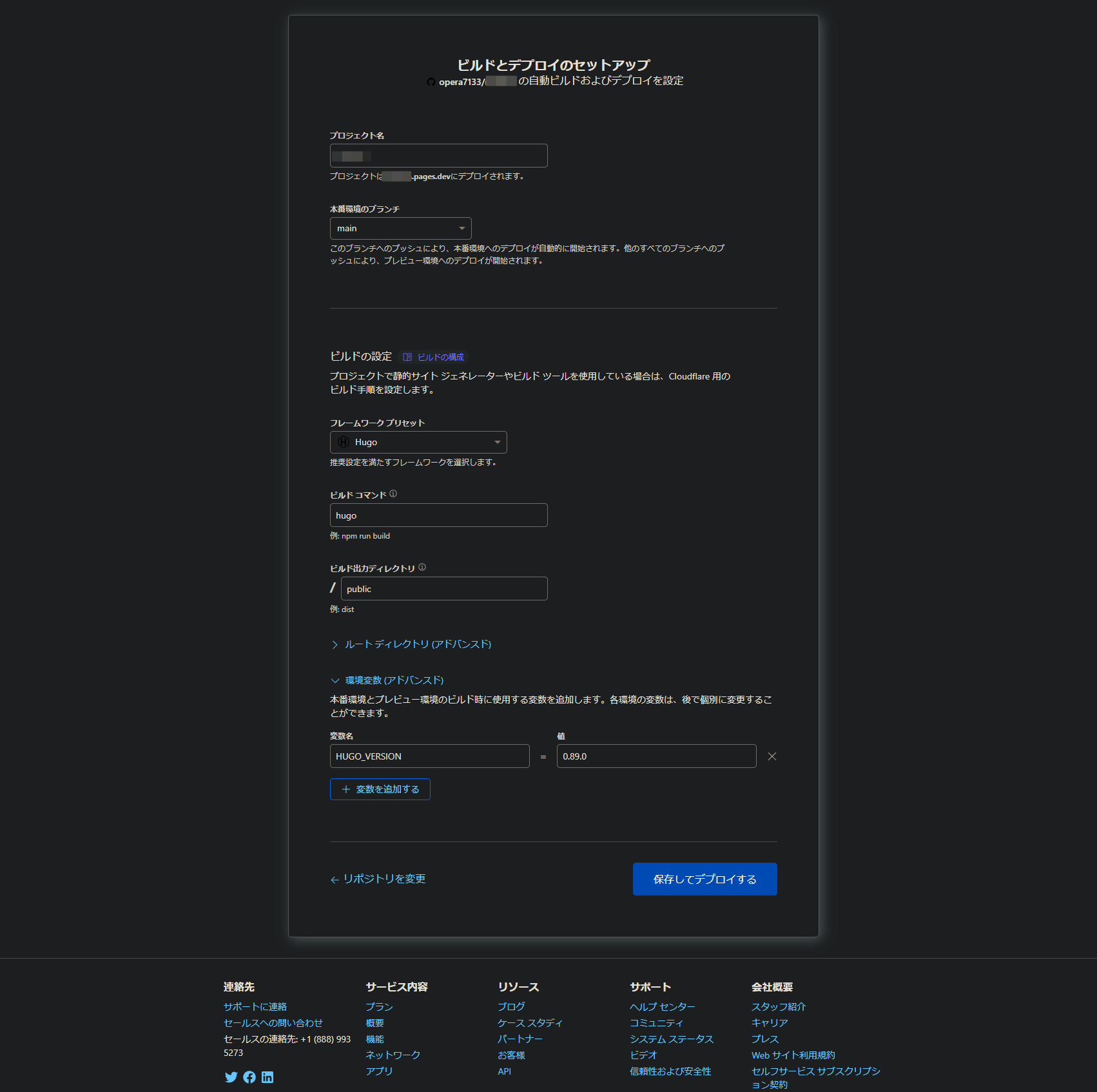
※ビルドコマンドをnpm run buildにしてください。
注意
ここでHUGO_VERSIONを環境変数として追加し、最新バージョンを指定する必要があります。
追加しないと、非常に古いバージョンのHugoが指定されてしまいます。
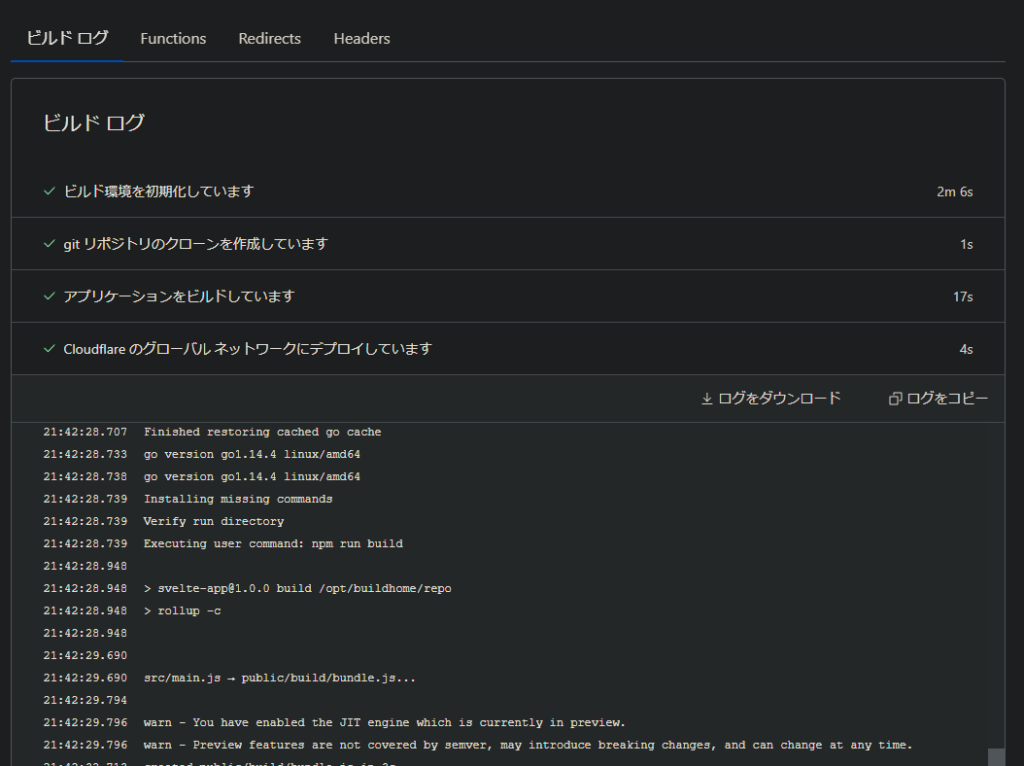
あとは自動でビルドが開始します。

完成!
以上
Hugoを使用すると、無料で簡単にあなたのブログやウェブサイトを作成することができます。
もしよろしければ、私が制作している他のHugoテーマを見ていってください。