サーバーとかウェブサイトのメンテとかやってるwamoと申します。
最近個人的にHugoという静的サイトジェネレーター(これは別記事で書くかも)のテーマを作っていて、それでよくTailwind CSSを使用しているので紹介します。
Tailwind CSSとは何ぞや
Tailwind CSSは、ユーティリティファーストのCSSフレームワークで、クラスを追加するだけで簡単にスタイルを変更することができるものです。
たとえば、こういうCSSが
.example {
text-align: center;
width: 100%;
height: 5rem;
}Tailwind CSSを使うとこれだけで表現できます。
<div class="text-center w-full h-20">
...
</div>ね?簡単でしょ?
Tailwind CSSの良さ
良いところはたくさんありますが、特に挙げるとすれば、
- CSSを一々書く必要がない
- Bootstrapみたいに固定されたデザインじゃない
- クラス名を考える必要がない = いらないクラスがなくなる
- PurgeCSSを使えばファイルサイズ削減
といった感じです。
Tailwind CSSの悪さ
- Node.jsアプリケーションでないと使いづらい
- 慣れたら抜けるのが大変
- HTMLが汚くなる
- クラスを覚えるのが大変
PurgeCSSをよく使う関係上、ビルドするタイプのウェブアプリでないと使用しづらく、またクラス名を追加すればするほどHTMLが読みづらくなってしまうというデメリットがあります。
試してみよう
ちゃんとした環境を用意すると大変なので、今回はCDNを使って試してみましょう。
まずは脳死で適当なHTMLコードを書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>Hello Tailwind!</title>
<meta charset="utf-8" />
</head>
<body>
<img src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.cb8046c163f77190406dfbf4dec89848.svg" />
<h1>Hello Tailwind!</h1>
<p>Rapidly build modern websites without ever leaving your HTML.</p>
</body>
</html>プレビューするとこんな感じ。

次に、headに以下のコードを追加します。
<script src="https://cdn.tailwindcss.com"></script>あとは見やすいようにスタイリングしていくだけです。
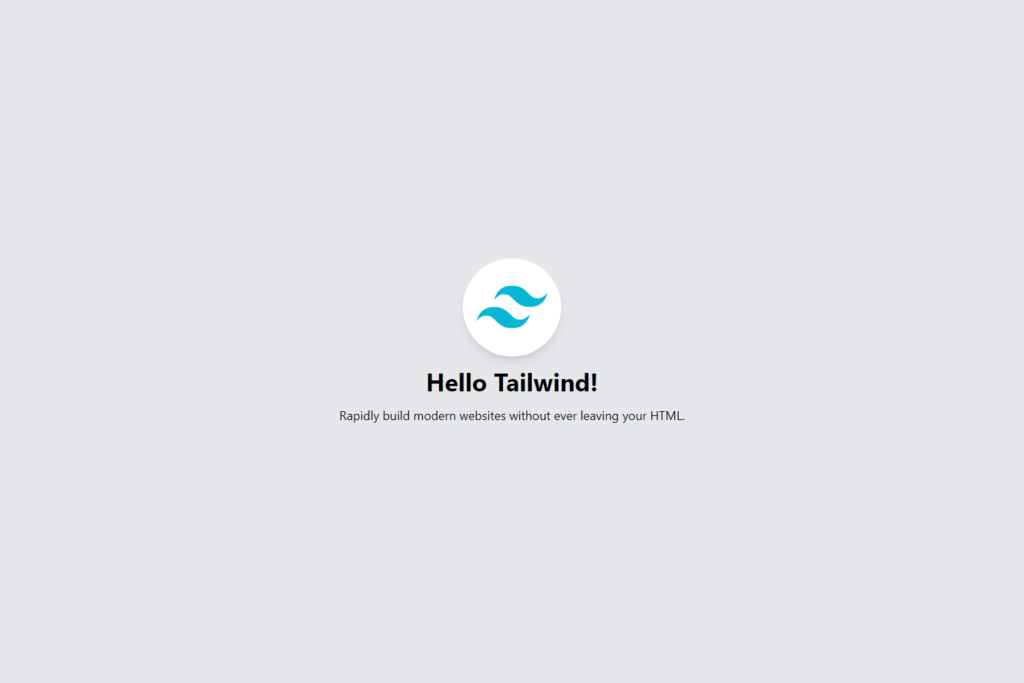
出来上がったものがこちら:

<!DOCTYPE html>
<html class="bg-gray-200" lang="ja">
<head>
<title>Hello Tailwind!</title>
<meta charset="utf-8" />
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body class="h-screen flex flex-col justify-center items-center">
<div class="bg-white shadow-lg rounded-full">
<img class="w-36 h-36 p-5" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.cb8046c163f77190406dfbf4dec89848.svg" />
</div>
<h1 class="my-4 text-4xl font-bold">Hello Tailwind!</h1>
<p class="text-lg">Rapidly build modern websites without ever leaving your HTML.</p>
</body>
</html>このように、Tailwindではクラス名を追加するだけで簡単にスタイルをいじることができます。
終わりに
皆さんも自分のサイトでTailwind CSSを使いましょう!
あと実際に使用するときは必ずPurgeCSSを入れましょう。さもないと2866KBものファイルを読み込み時にダウンロードする羽目になります。
(さらにカスタマイズ性を求める方はChakra UIがお勧めです)