どもどもぴなっつです!!
今回は部活サボりの多い卓球部のために(俺の学校だけかも?)))お知らせBOTを作ってみました!!
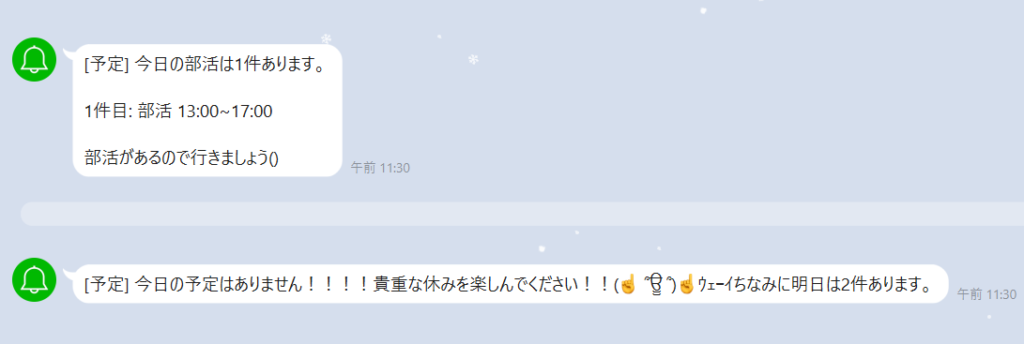
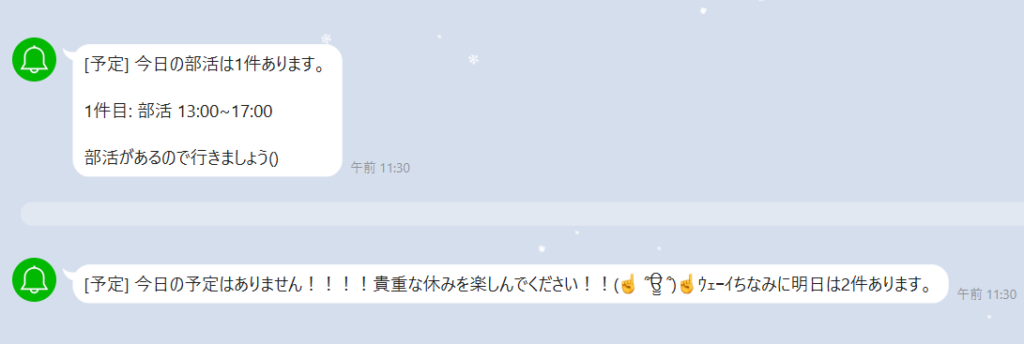
どんな感じにくるの?

こんな感じで上が当日部活があるときに来る文章
下は部活がないときの文章です!!
導入方法
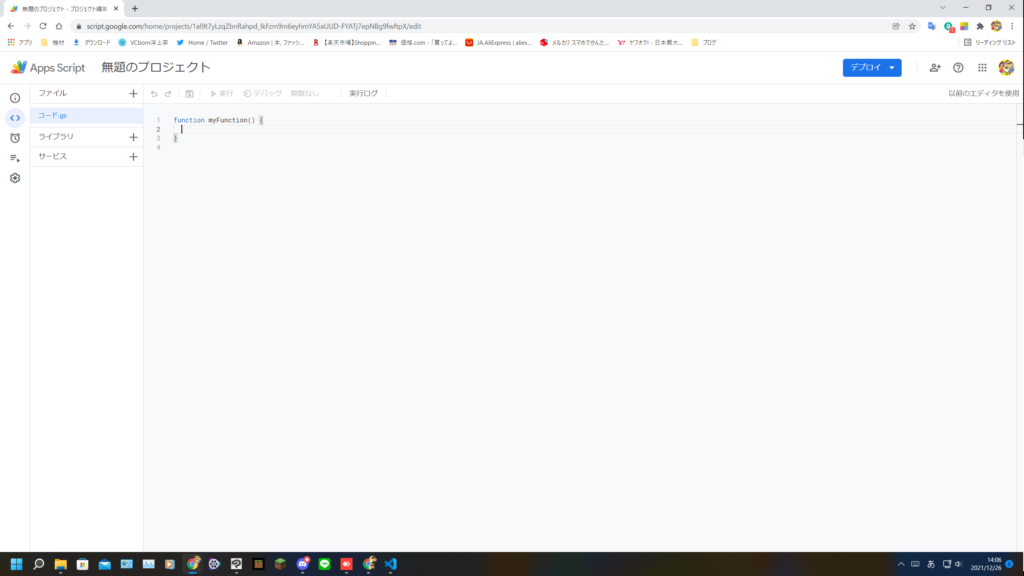
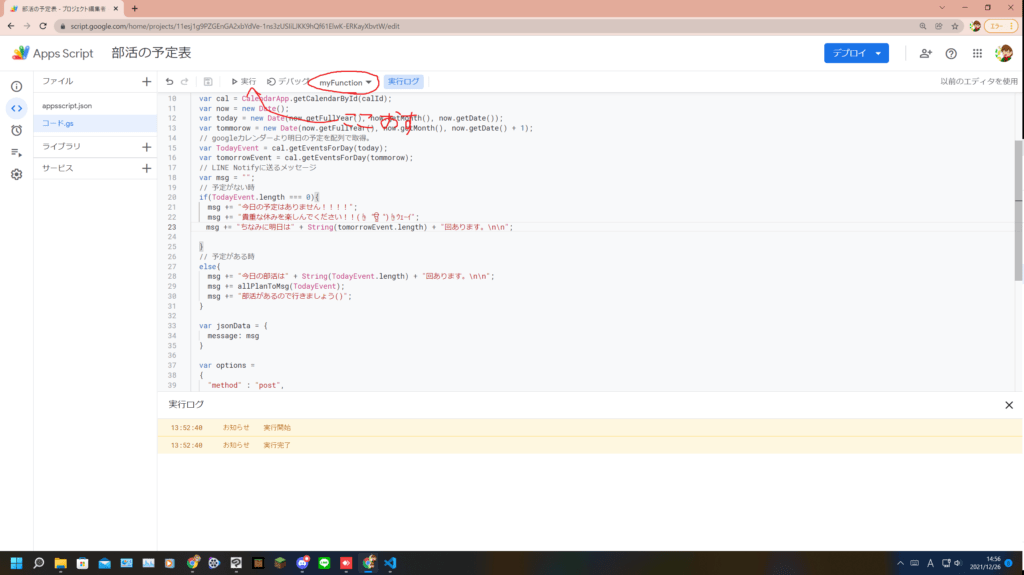
まずGAS(GoogleAppsScript)に入っていきます
左上らへんにある新しいプロジェクトを押していただいて、

このような画面になると思いますのでそしたら下記のコードをコピペしてください
function myFunction() {
// カレンダーID
var calId = "ここにカレンダーID"; // 例: var calId = "[email protected]";
// LINE Notifyのアクセストークン
var key = "ここにLINENotifyのアクセストークン"; // 例: var key = "gkL6qVlnLU7g3SyWo3AbVMsivLGhFDbapVaYLsa1Wi7";
var url = "https://notify-api.line.me/api/notify";
var cal = CalendarApp.getCalendarById(calId);
var now = new Date();
var today = new Date(now.getFullYear(), now.getMonth(), now.getDate());
var tommorow = new Date(now.getFullYear(), now.getMonth(), now.getDate() + 1);
// googleカレンダーより今日の予定と明日の予定を取得
var TodayEvent = cal.getEventsForDay(today);
var tomorrowEvent = cal.getEventsForDay(tommorow);
// LINE Notifyに送るメッセージ
var msg = "";
// 部活がない時
if(TodayEvent.length === 0){ // 今日の部活が0だったときにこれが実行される
msg += "今日の予定はありません!!!!";
msg += "貴重な休みを楽しんでください!!(☝ ՞ਊ ՞)☝ウェーイ";
msg += "ちなみに明日は" + String(tomorrowEvent.length) + "回あります。\n\n"; // 明日の部活の回数を取得
}
// 部活がある時
else{
msg += "今日の部活は" + String(TodayEvent.length) + "回あります。\n\n"; // 部活の回数表示
msg += allPlanToMsg(TodayEvent); // 日付とか表示
msg += "部活があるので行きましょう()";
}
var jsonData = {
message: msg
}
var options =
{
"method" : "post",
"contentType" : "application/x-www-form-urlencoded",
"payload" : jsonData,
"headers": {"Authorization": "Bearer " + key}
};
var res = UrlFetchApp.fetch(url, options);
}
// イベントの配列をテキストにして返す
function allPlanToMsg(events/* array */){
var msg = "";
events.forEach( function(event, index){
var title = event.getTitle();
var start = event.getStartTime().getHours() + ":" + ("0" + event.getStartTime().getMinutes()).slice(-2);
var end = event.getEndTime().getHours() + ":" + ("0" + event.getEndTime().getMinutes()).slice(-2);
// 部活が終日の時
if( event.isAllDayEvent() ){
msg += String(index + 1) + "件目: " + title + " 終日の予定です。\n\n";
return;
}
msg += String(index + 1) + "件目: " + title + " " + start + "~" + end + "\n\n";
});
return msg;
}
// こちらの例に記載しているトークンやIDは適当に打った架空のものですが、だれかが所持していた場合消させていただきますのでお問い合わせしていただけると助かります。
// 引用元 https://qiita.com/imajoriri/items/e211547438967827661f
// github https://github.com/pnuts2872ykr/Club-Activities-Schedule-BOT
// Created pnuts2872ykr.
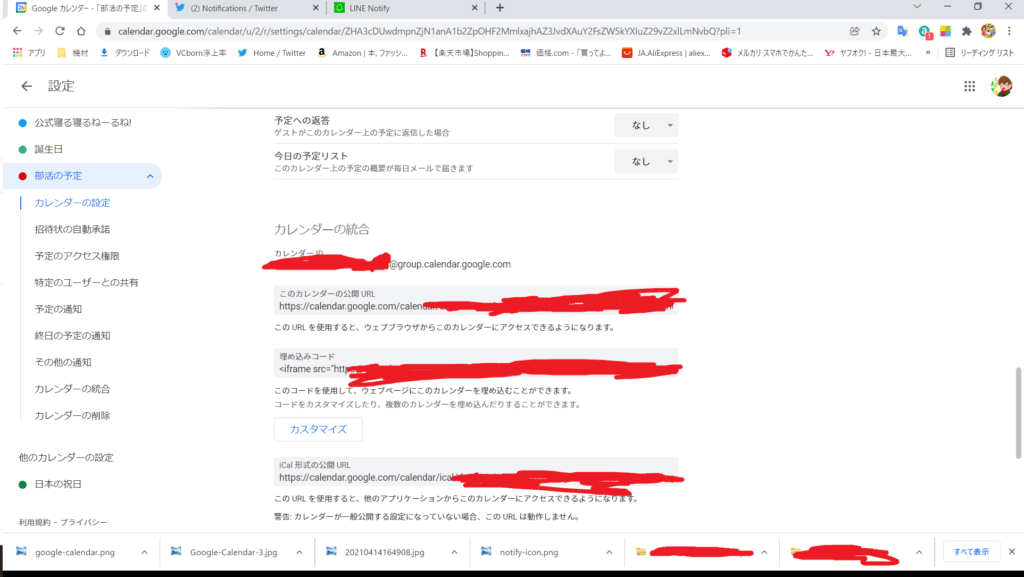
コピペ出来たら次はGoogleカレンダーのカレンダーIDを取得していきます
右上にある設定を開き
マイカレンダーの設定
今回使うやつを選択
カレンダーの統合の中にカレンダーIDがあります

カレンダーIDをGASのここの部分に打ち込んでください↓
// カレンダーID
var calId = "ここにカレンダーID"; // 例: var calId = "[email protected]";
打ち込めたら次はLINENotifyです
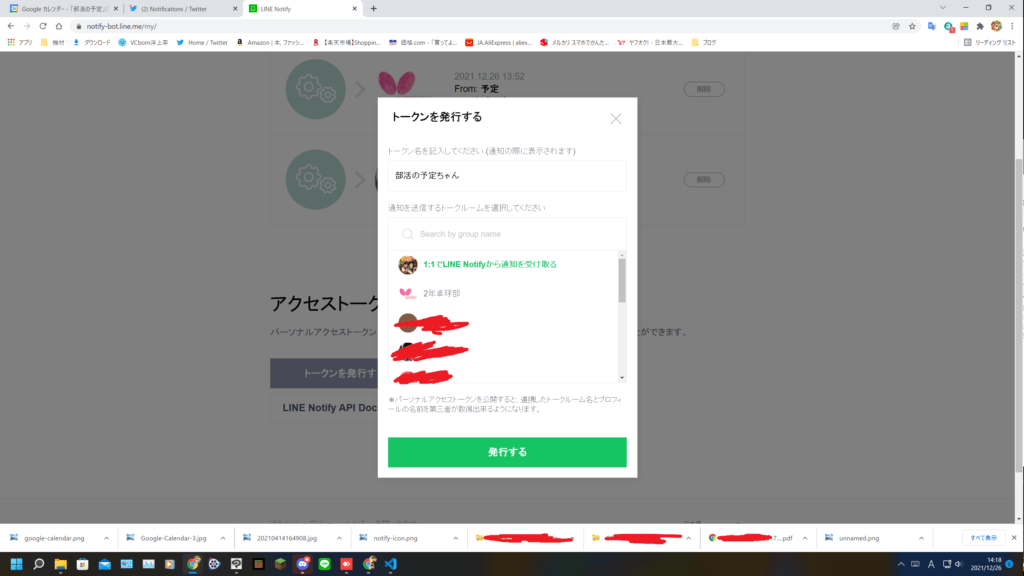
ログインしてマイページ,ちょっとしたに行くとアクセストークンの発行(開発者向け)というのがあるのでトークンを発行するを押し

こちらで発行するを押していただくとキーが出てくると思うのでそちらをコピーして
// LINE Notifyのアクセストークン
var key = "ここにLINENotifyのアクセストークン"; // 例: var key = "gkL6qVlnLU7g3SyWo3AbVMsivLGhFDbapVaYLsa1Wi7";
この部分に張り付けてください
そしたらもう後は簡単です!!


まあ特に予定を書いていなければこのような感じで下のように出てくると思います!!
部活の予定追加はGoogleカレンダーで普通に予定入力するだけなので簡単だと思います?
まとめ的な奴
説明下手すぎて泣きたいですけど、、、
まあGASの入り方とかLINENotifyの取り方とかはググっていただければすぐ出ると思いますので、、、()
今回のコードはすべてgithubにも上がっているので是非ご閲覧ください!!
https://github.com/pnuts2872ykr/Club-Activities-Schedule-BOT
それではサヨナラー