目次
前提
- HTML+CSS(+JS)がある(またはそれらをビルドできる)
- PHPなど動的ファイルを使っていない
- メールアドレスを作らない
- データベースを作らない
- お金はない
どうするか
静的サイトをホスティングできるサービスを使用します。xfreeやXREAなどの無料レンタルサーバーを使っても良いですが、これらは制約事項が多く、あまりお勧めしません。
これ以降の解説では、Github(またはGitlab)にプッシュする作業が必要になることがあります。
リポジトリの作成やファイルのプッシュ方法などは解説しません。
Github Pages
Githubが提供しているホスティングサービスです。
Githubリポジトリのファイルをそのままウェブサイトとして公開することができます。
Gitlab Pages
https://about.gitlab.com/stages-devops-lifecycle/pages/
Gitlabが提供しているホスティングサービスです。
Github Pagesと同様、Gitlabリポジトリのファイルをウェブサイトとして公開できます。
Firebase Hosting
https://firebase.google.com/docs/hosting
Googleが提供しているFirebaseというサービスの一部です。
自動ビルドはできないので、Github Actionsなどであらかじめビルドしておく必要があります。
Render
https://render.com/docs/static-sites
ある場所では次世代Herokuと呼ばれているRenderというサービス。
Netlify
比較的簡単にデプロイすることのできるサービスです。
残念ながら日本リージョンがないため、日本からの接続は遅くなりがちです。
Vercel
Next.jsを開発しているVercelが運営しているサービスです。
Cloudflare Pages
CDNやDDoS対策で有名なCloudflareが提供しているサービスです。
使い方
Github Pages
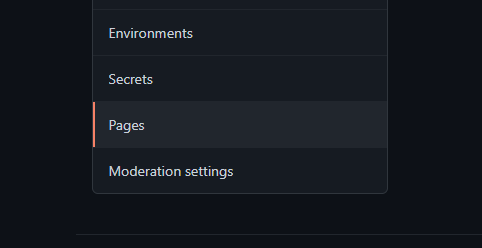
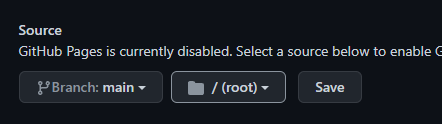
まずはリポジトリのSettingsからPagesを開きます。

デプロイするブランチとフォルダを選択してSave。

するとウェブサイトのリンクが表示されます。簡単ですね。
Gitlab Pages
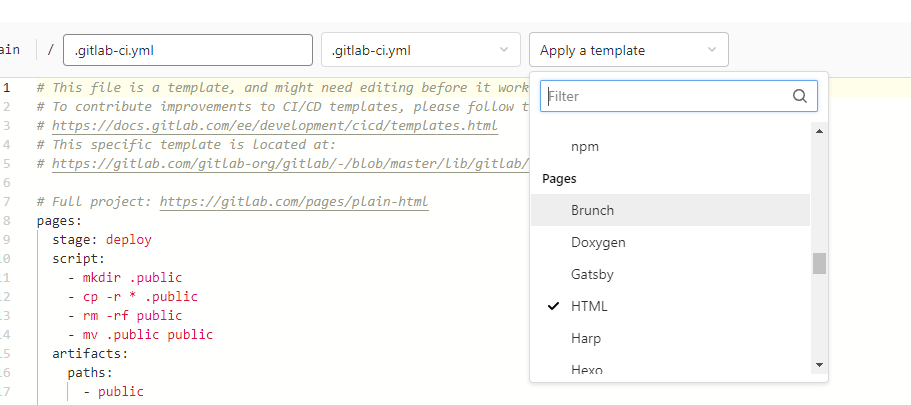
作成したリポジトリからファイルを追加ボタンを押す。

Select a template typeから.gitlab-ci.yml を選択し、Apply a templateのPagesセクションからデプロイする物の種類(HTMLファイルであればHTML)を選択。

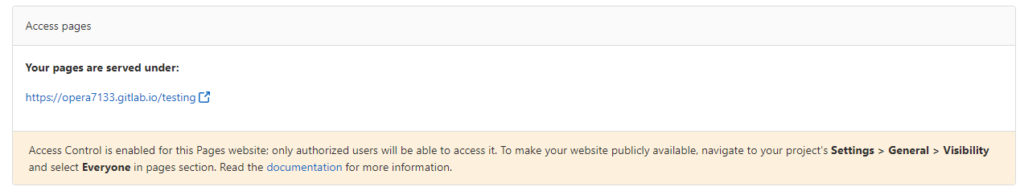
問題なくコミットできるとこのようにリンクが表示されます。
Firebase Hosting
Node.jsをインストールしており、firebaseプロジェクトを作成した前提で話を進めていきます。
まずはfirebase-toolsをインストールします。
$ npm install -g firebase-tools次にログイン。
$ firebase login使用するディレクトリに移動し、firebaseプロジェクトを初期化。
$ firebase init hostingAre you ready to proceed? には Yes
Select a default Firebase project for this directory: は使用するプロジェクトを選択
What do you want to use as your public directory? は公開するディレクトリを選択
Configure as a single-page app はすべてのリンクをindex.htmlに移動させるか
これが終わったら、次はデプロイします。
$ firebase deployデプロイが終わると、Hosting URLにデプロイ先URLが書いてあるのでそちらからアクセスできます。
(firebaseapp.comはweb.appでもアクセスできます)
Render

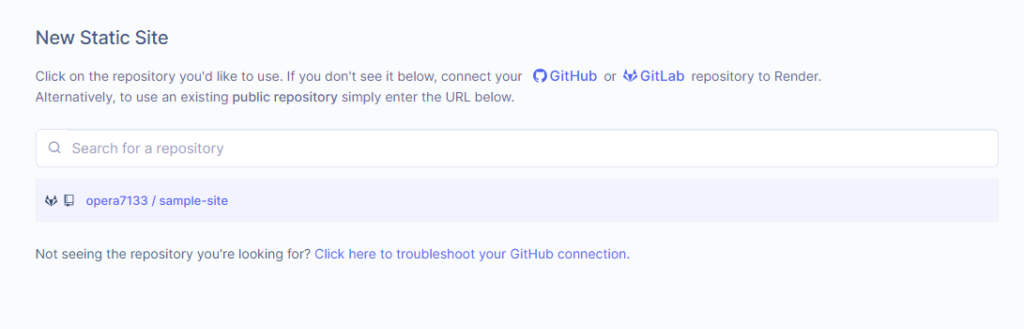
まず公開リポジトリのURLまたはGitHub/GitLabのアカウントを接続し、リポジトリを選択します。


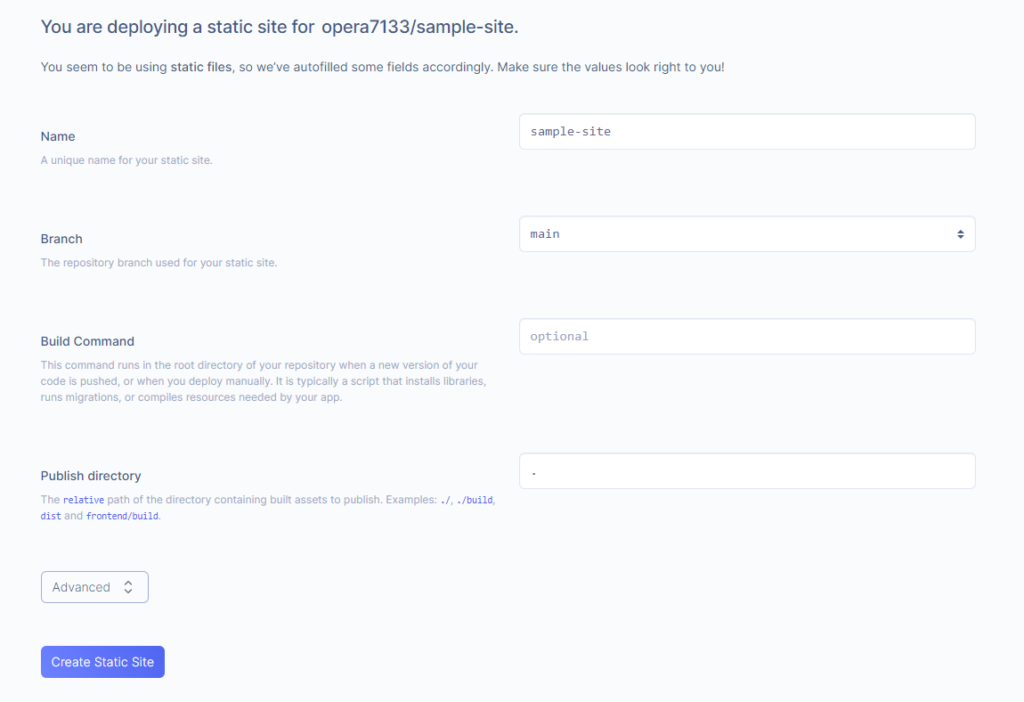
Nameに適当な名前を付け、デプロイするブランチやフォルダ、ビルドコマンドなどを指定します。
Create Static Siteを押して…

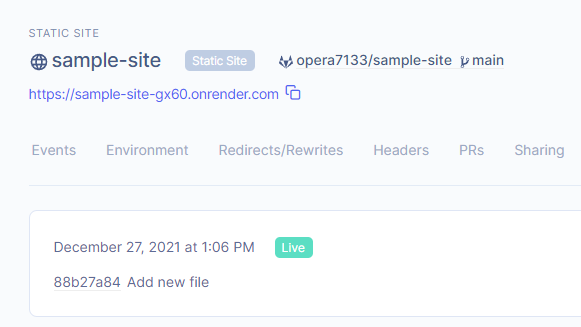
In ProgressがLiveになれば完了です。
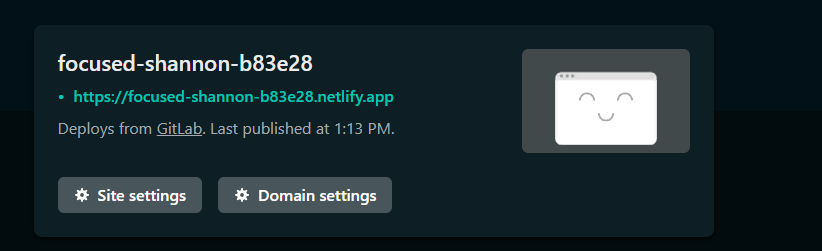
Netlify
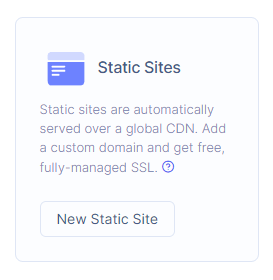
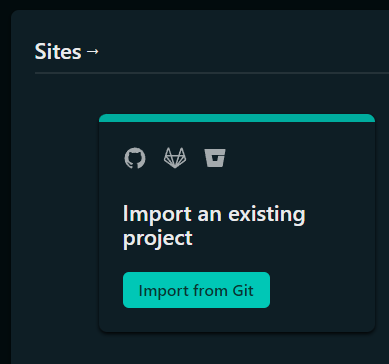
まずは下のSitesからImport an existing projectを選択(またはdeploy manuallyにフォルダをドラッグアンドドロップ)します。

Renderと同じようにブランチやフォルダなどを選択する画面があるので、必要に応じて変更します。

リンクが緑色になったら完了です。
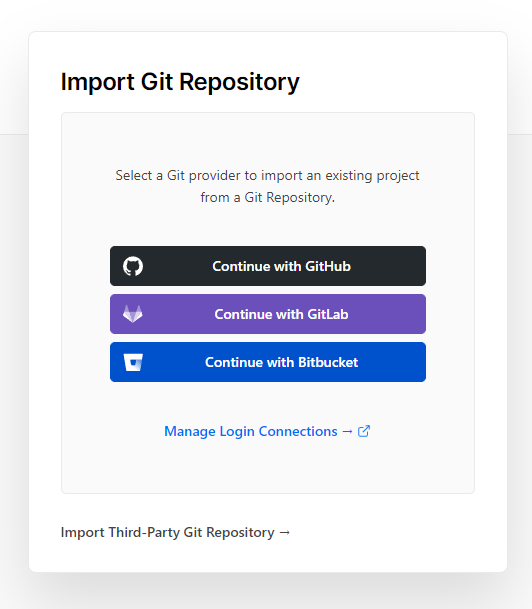
Vercel

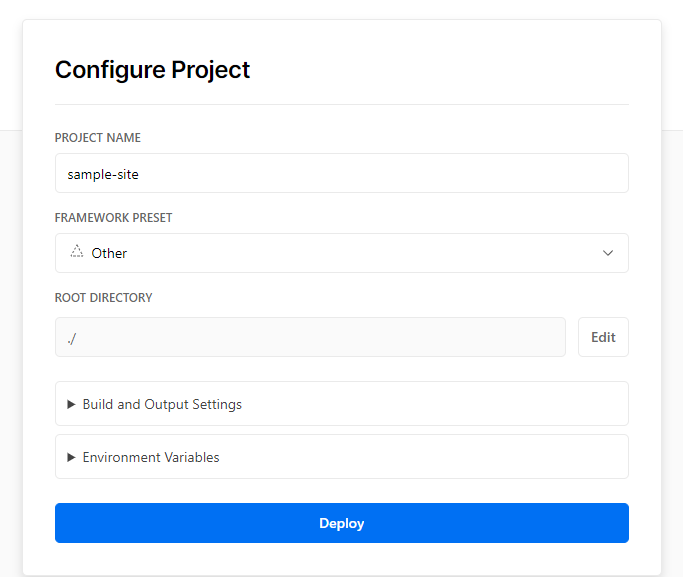
連携したいGitプロバイダを選択し、使用するリポジトリを選択。

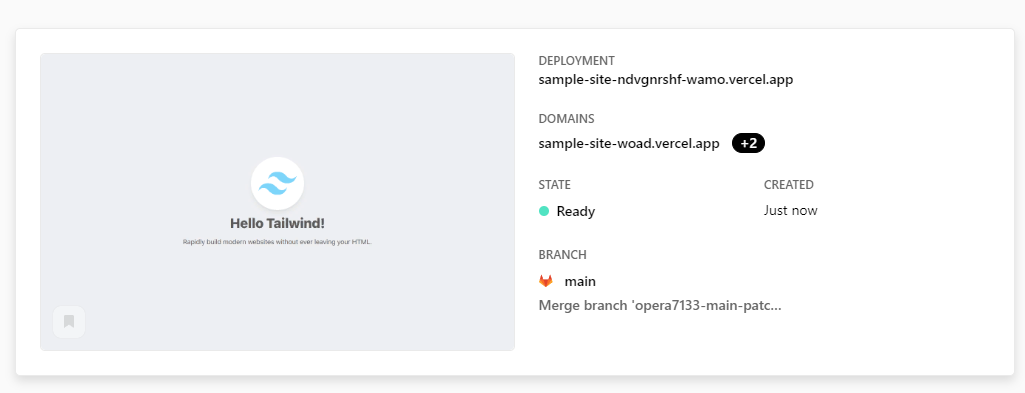
Deployを押下。

完了するとSTATEがReadyになり、リンクが表示されます。
Cloudflare Pages
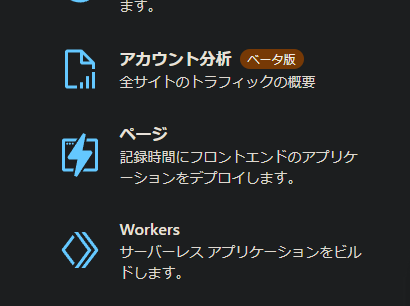
ダッシュボードの下側にあるページを選択。

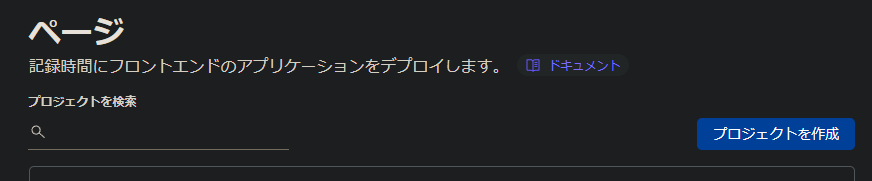
プロジェクトを作成。


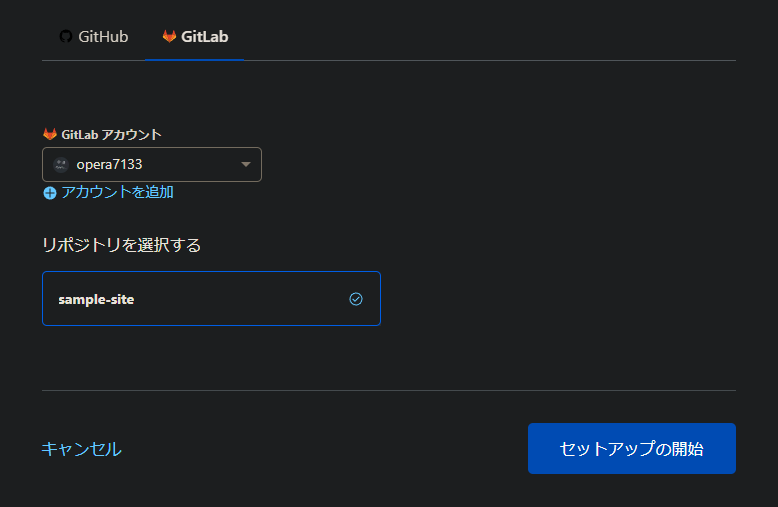
使用するリポジトリを選択してセットアップの開始。

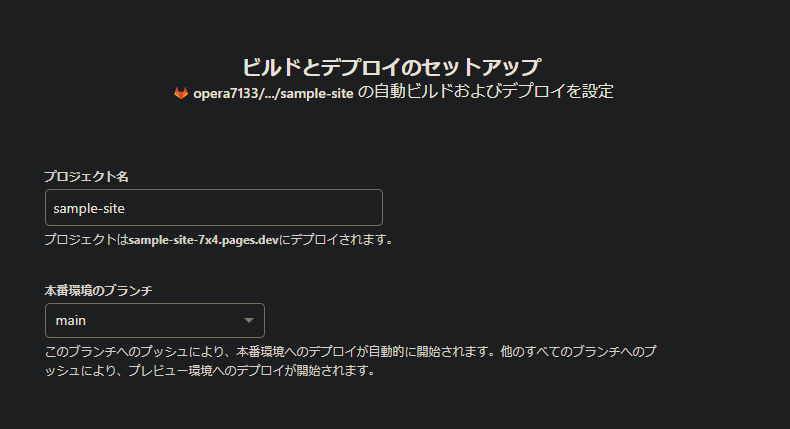
ブランチやプロジェクト名などを確認し、保存してデプロイを押下。

成功するとリンクが表示されます。
比較
| ビルド数 | 最大ビルド時間(/月) | 帯域幅 | 最大容量 | チーム(1人ごと) | SSR | |
| Github Pages | 10/時間 | – | 100GB | 1GB | 無料 | × |
| Gitlab Pages | なし | 400分 | 無制限 | 10GB | 無料 | × |
| Firebase Hosting | – | – | 360MB/日 | 10GB | 無料 | × |
| Render | – | – | 100GB | – | 無料 | 〇 |
| Netlify | 3/分 | 300分 | 100GB | 100GB | $15/月 | 〇 |
| Vercel | 32/時間 | 6000分 | 100GB | 1万2500ファイル | $20/月 | 〇 |
| Cloudflare Pages | 500/月 | – | 無制限 | 2万ファイル | 無料 | 〇(Cloudflare Workers) |
終わりに
どのサービスにも良し悪しがあるので、使用する用途に合わせて選択していくことをお勧めします。
余談
よくPHPでお問い合わせフォームを作る人を見かけますが、PHPを使わずにお問い合わせフォームを作ることもできます。
詳しいことは解説しませんので、自分で調べてみてください。